A design to suit all screens and platforms
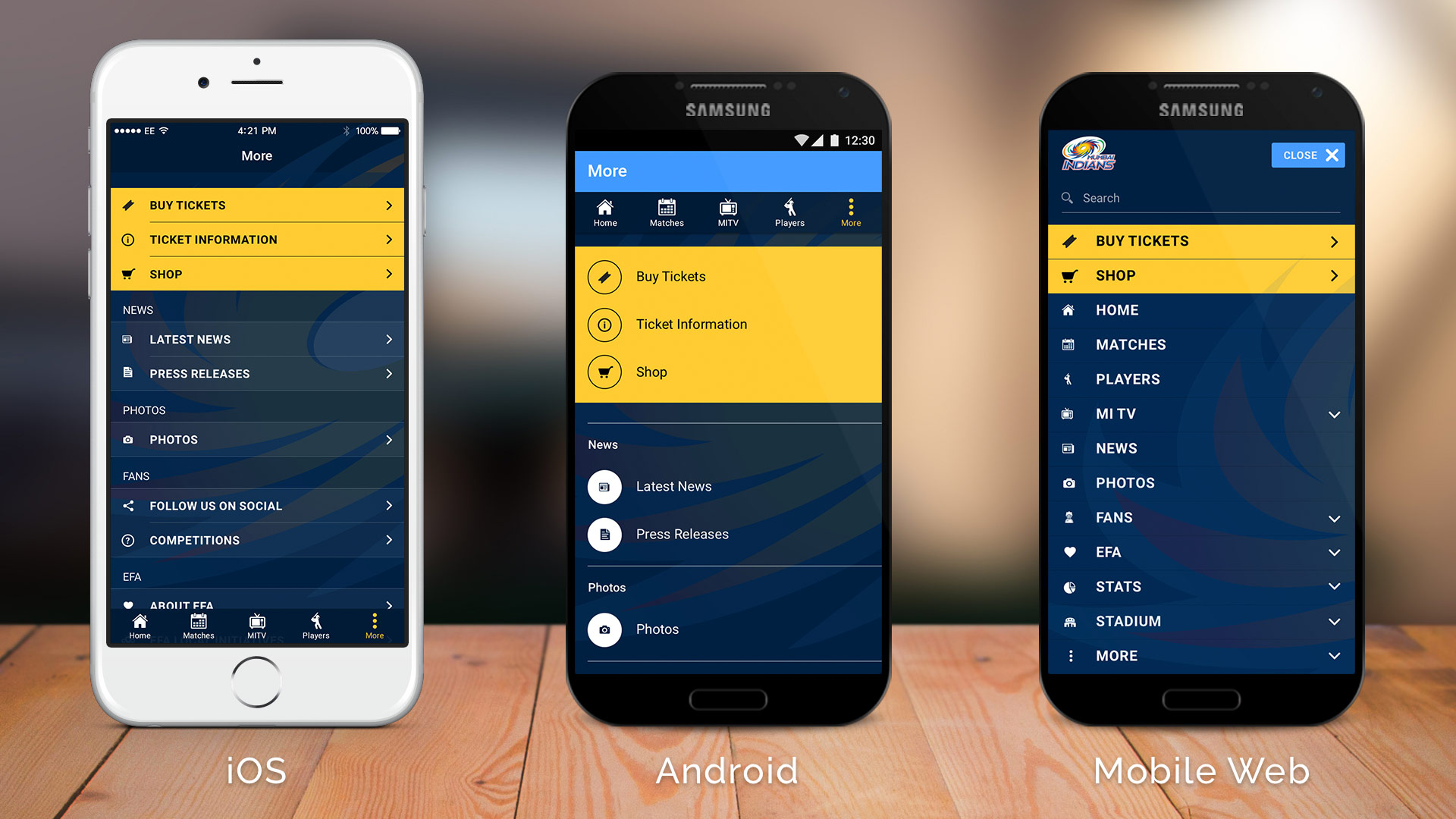
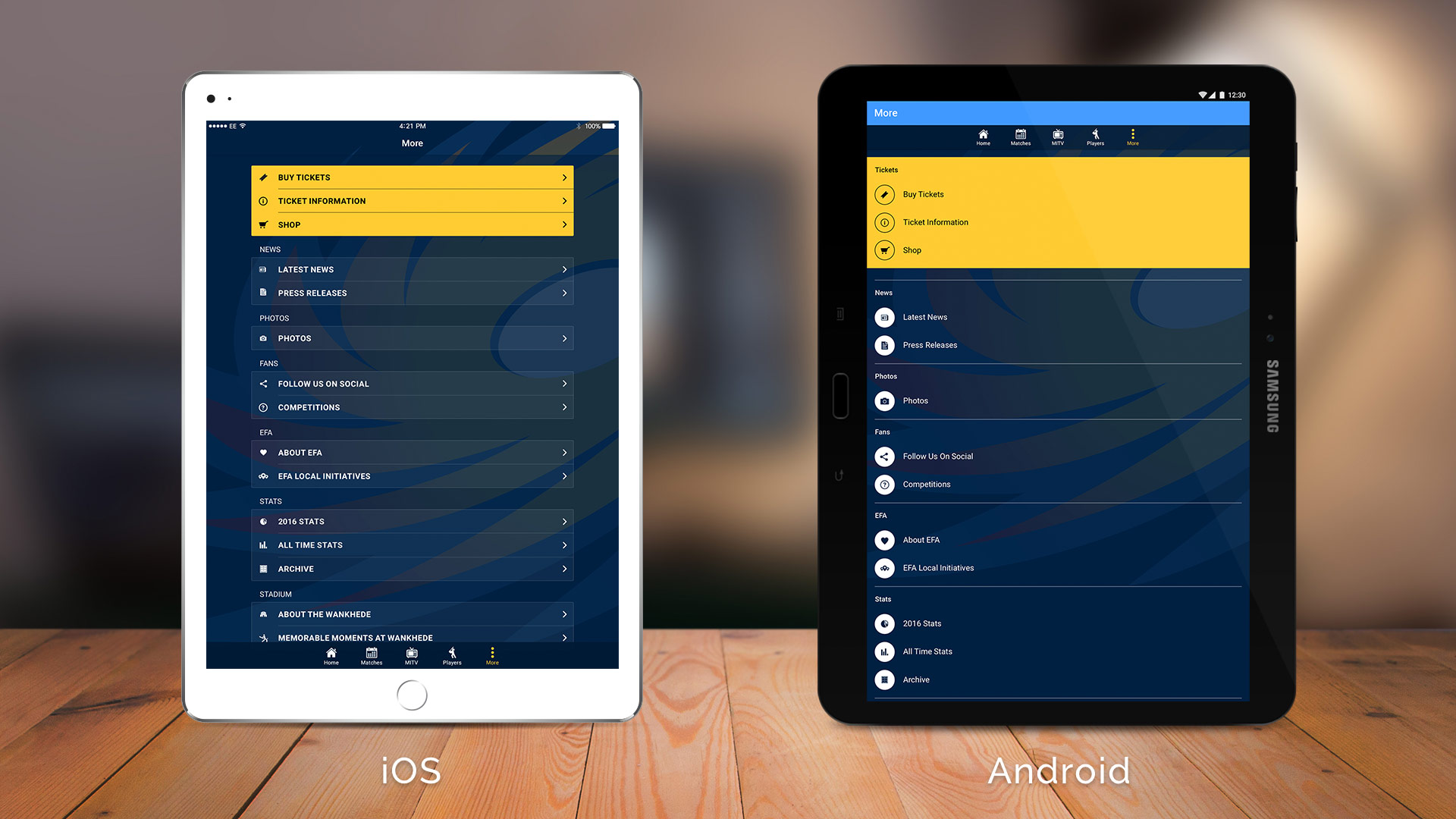
Designing for the web is not the same as designing for Android or for iOS. There are different guidelines for each platform and users are only familiar with their Operating System of choice.
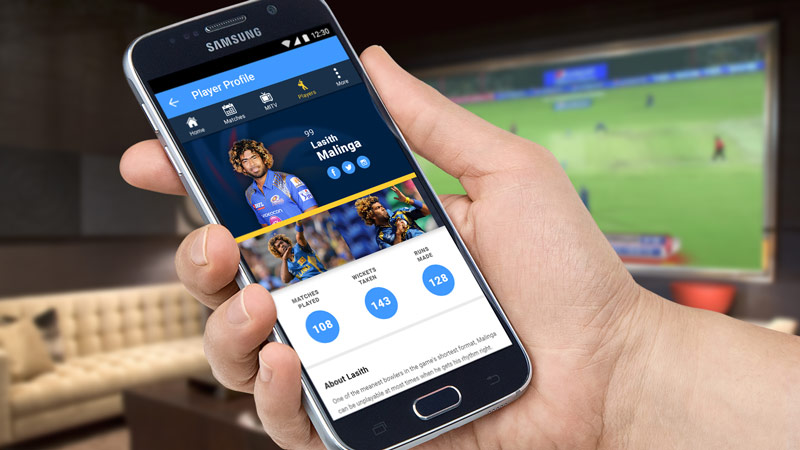
I was tasked with reformatting the Mumbai Indians website to work across all platforms and to keep all of their users happy.
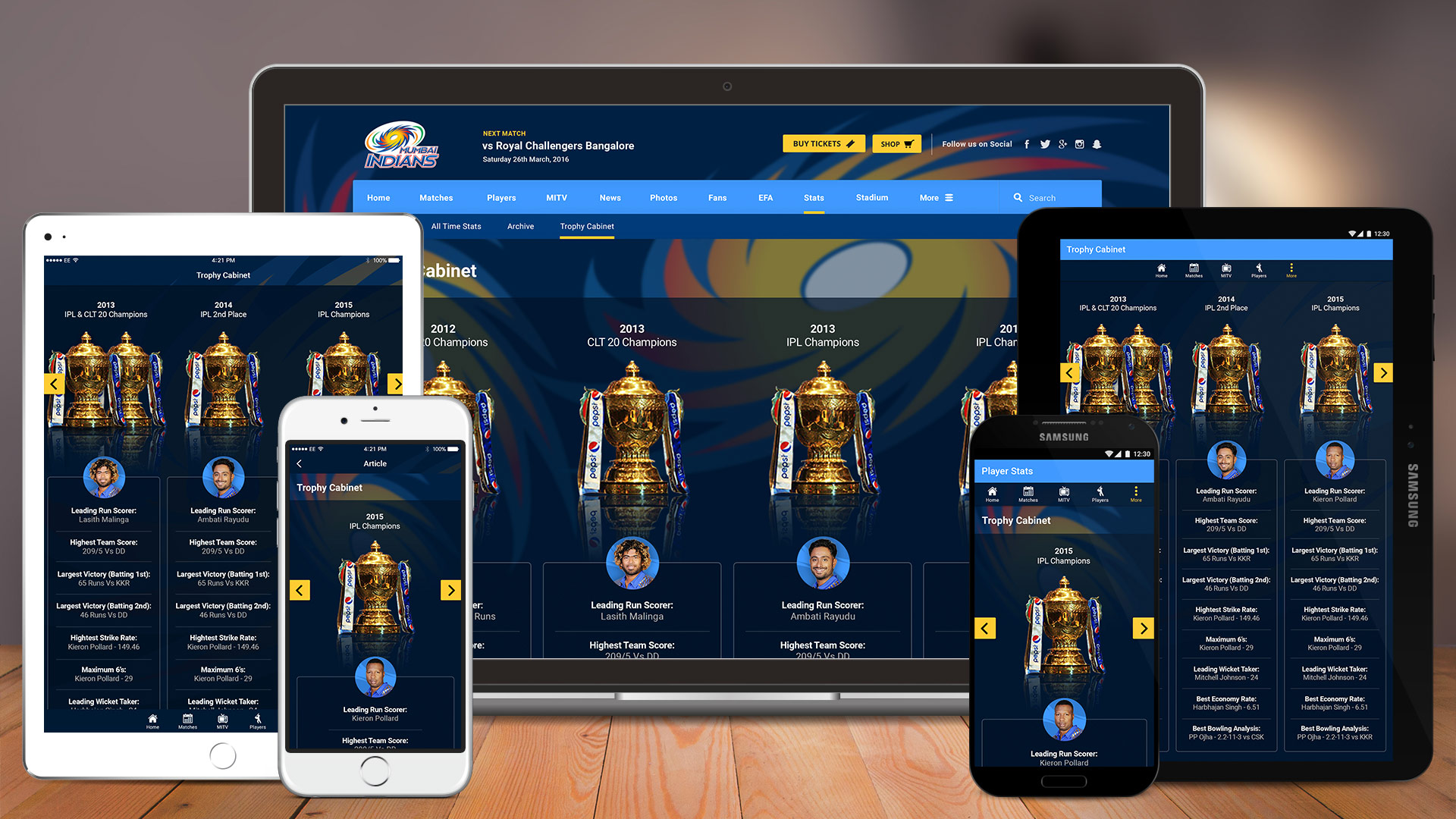
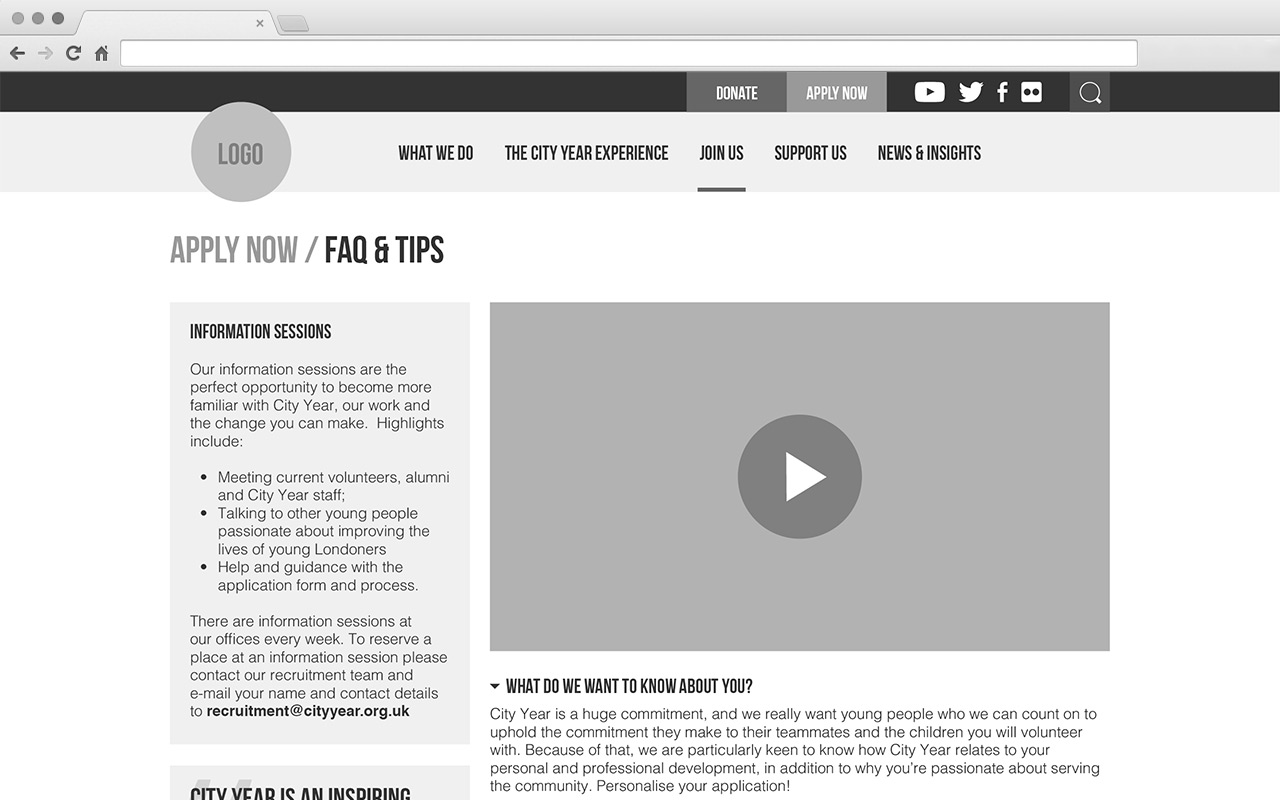
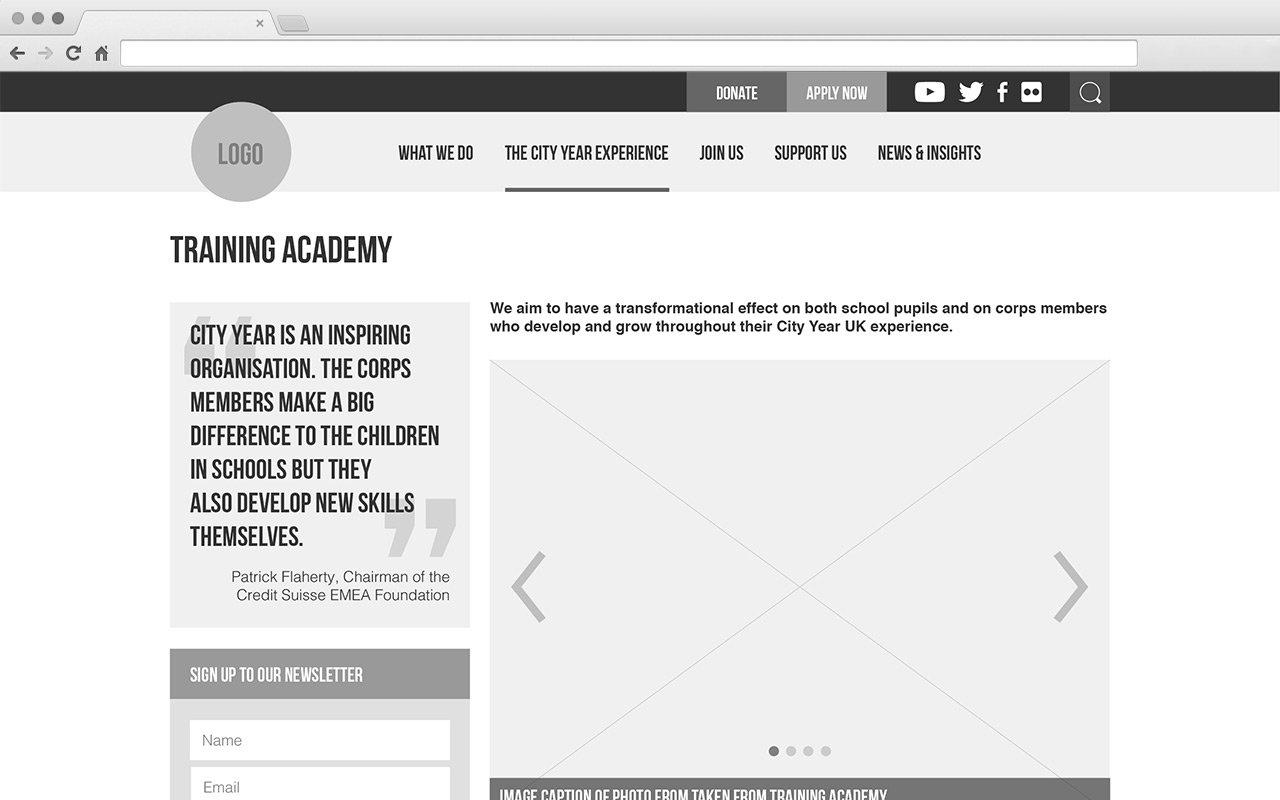
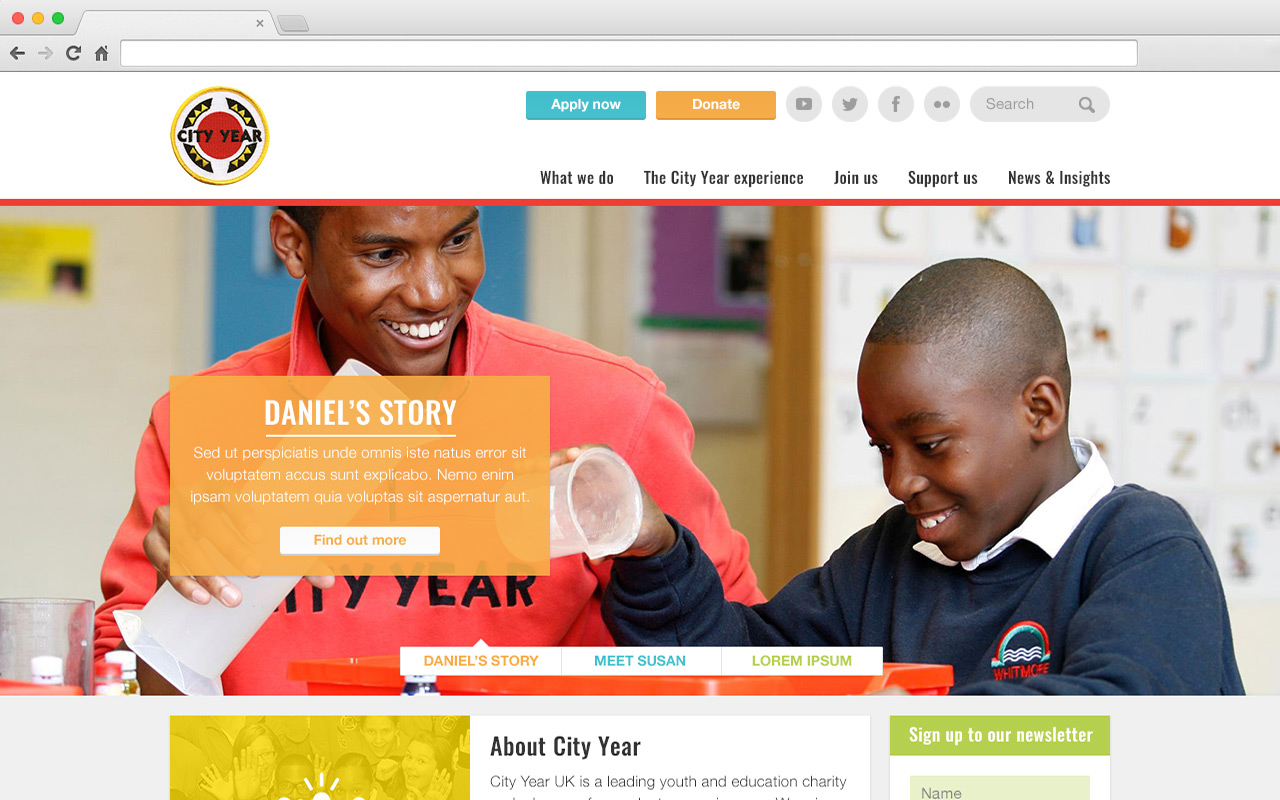
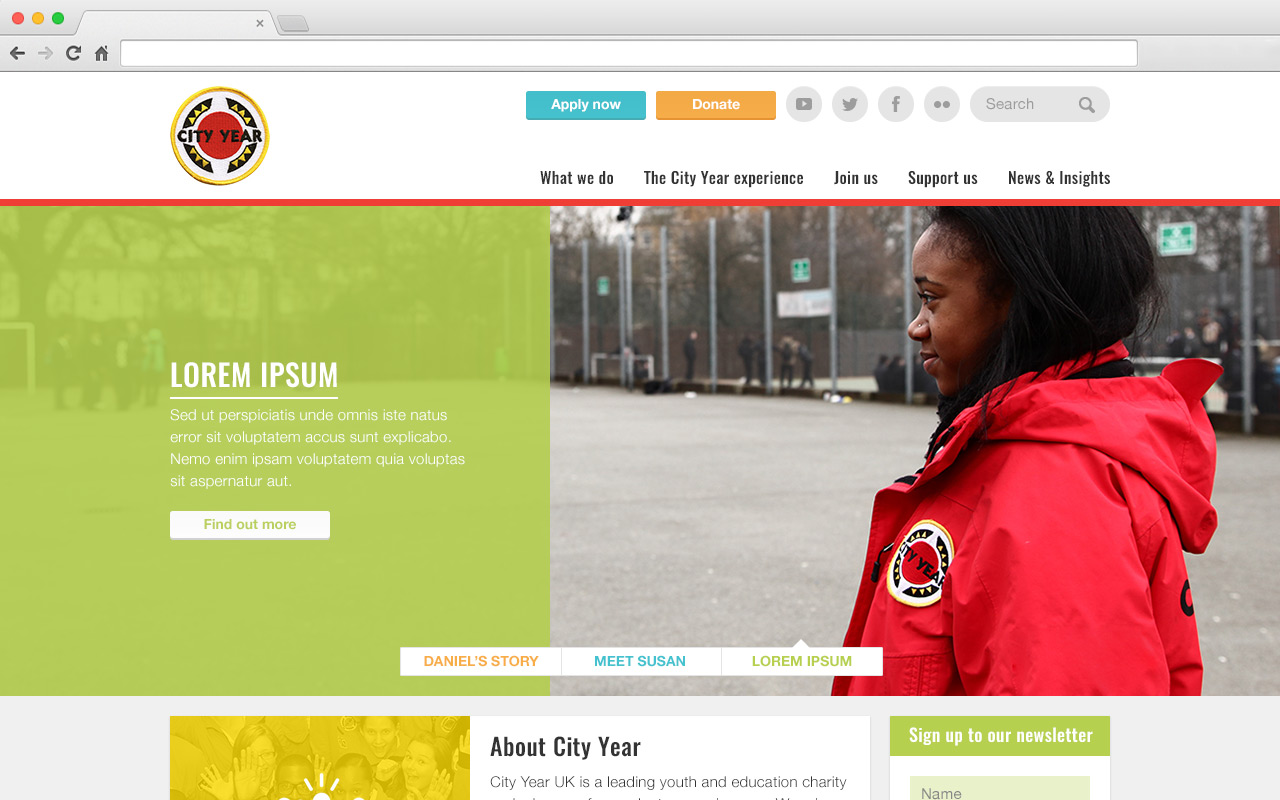
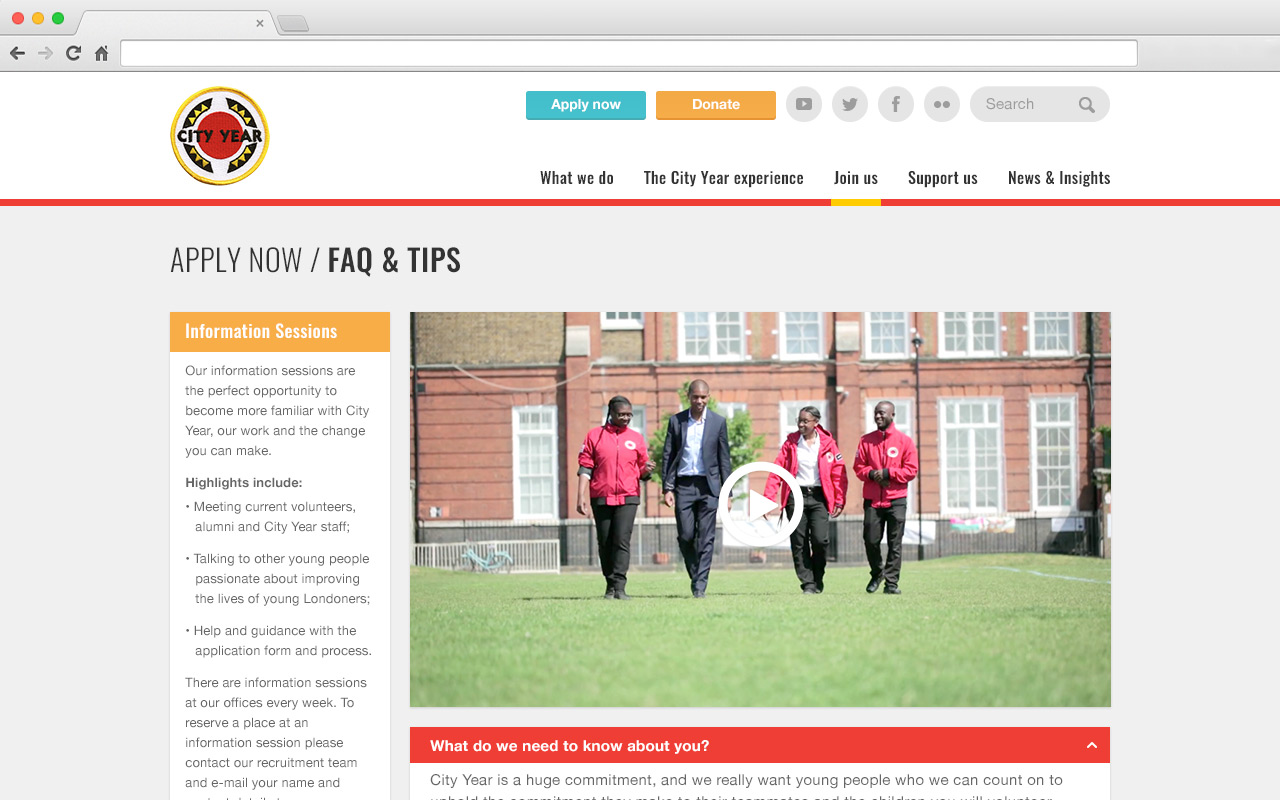
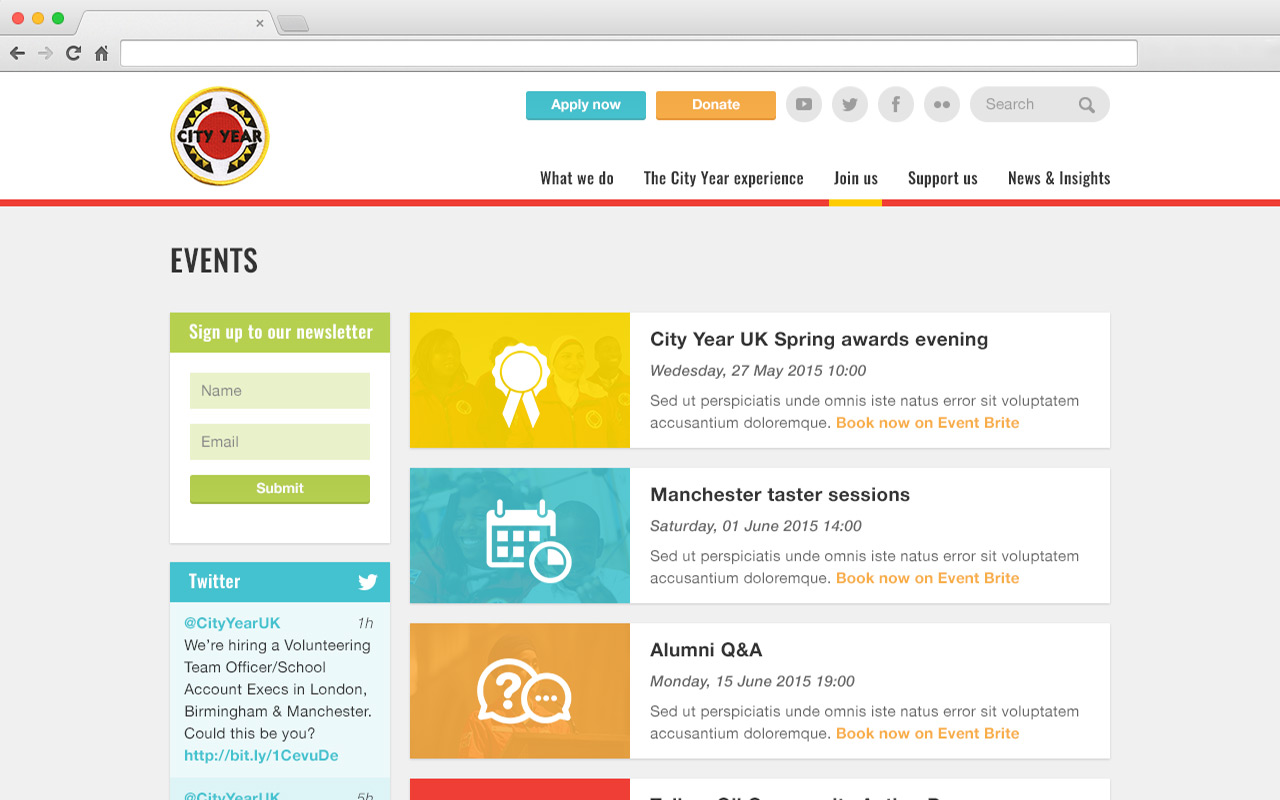
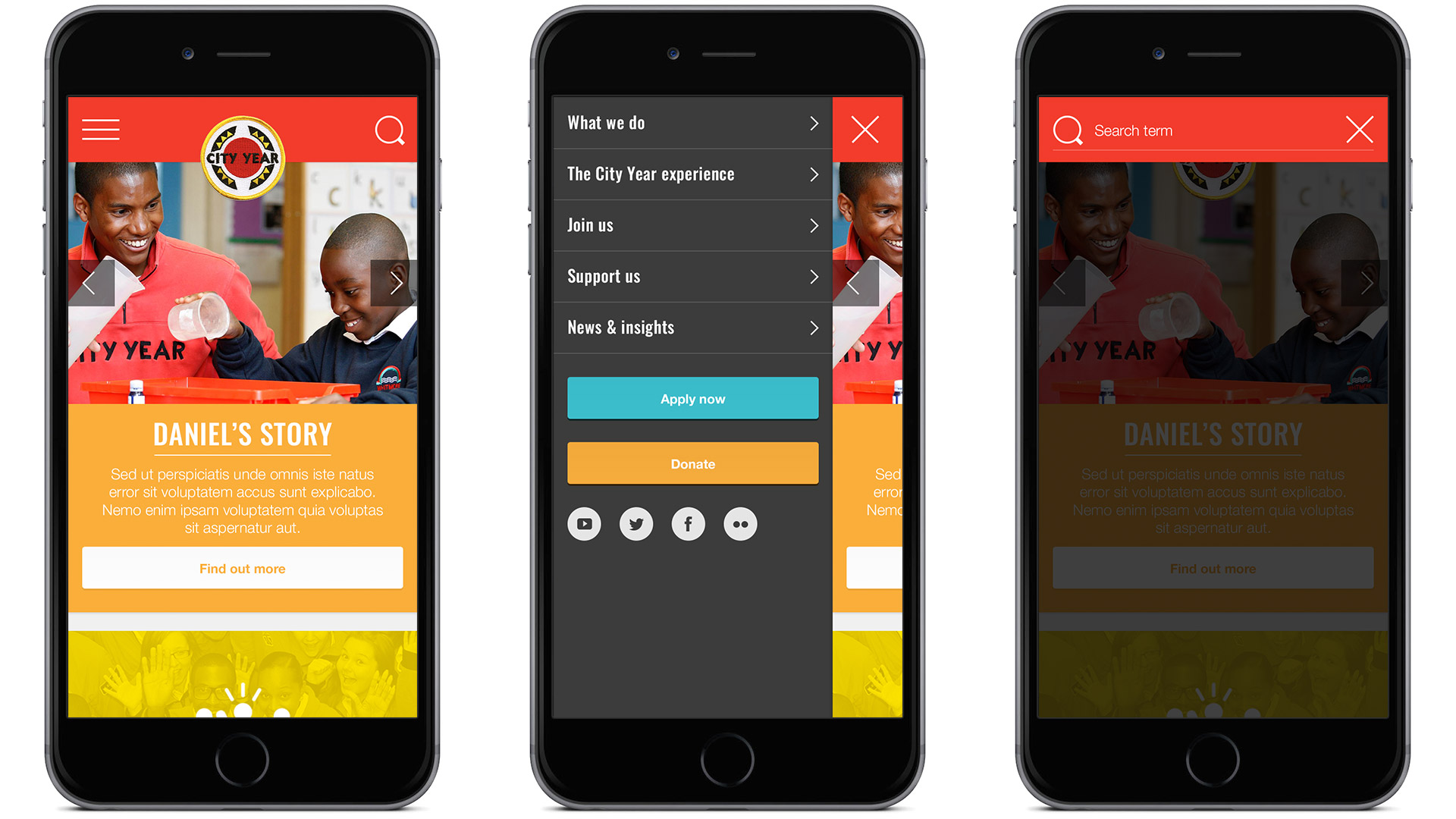
Below shows how I used best practice and user interface guidelines to navigate the differences between each Operating System and screen size has to create a user experience which suited all target audiences.
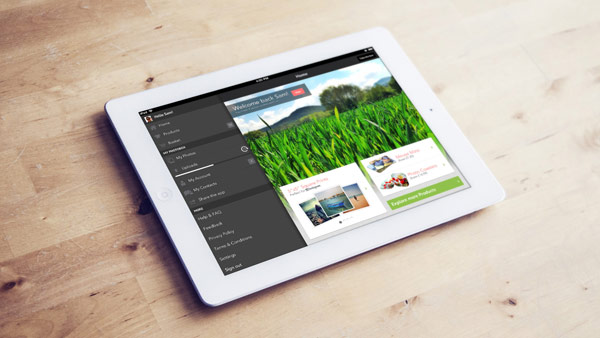
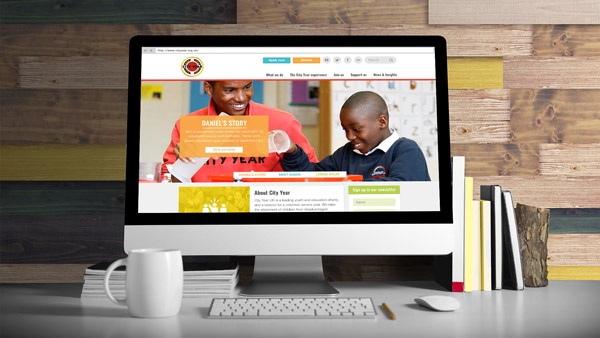
During this project I worked across web (desktop, tablet and mobile), iOS (mobile and tablet) and Android (mobile and tablet).