Film3Sixty needed to be seen as a thought leader
www.film3sixtymagazine.com
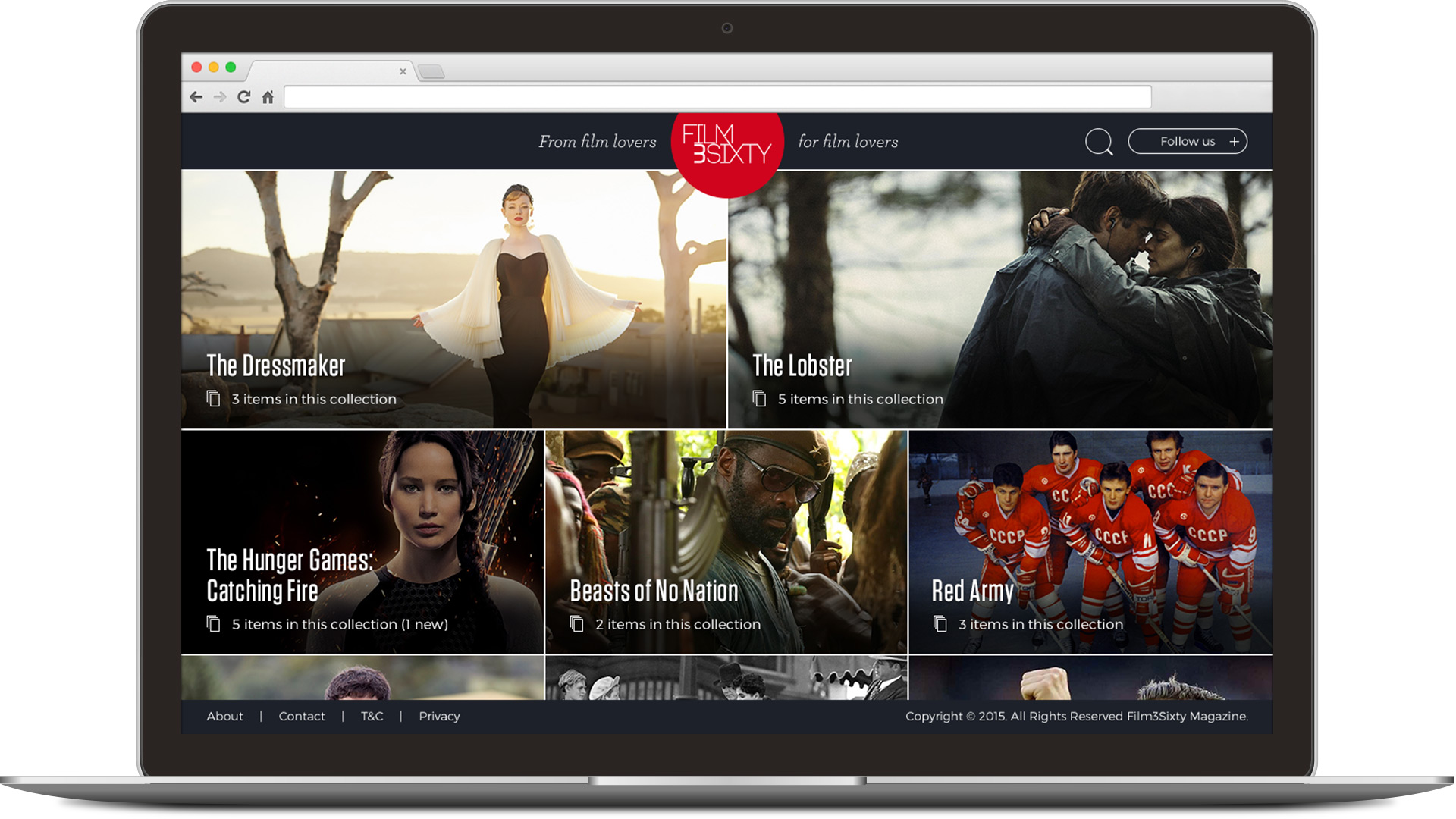
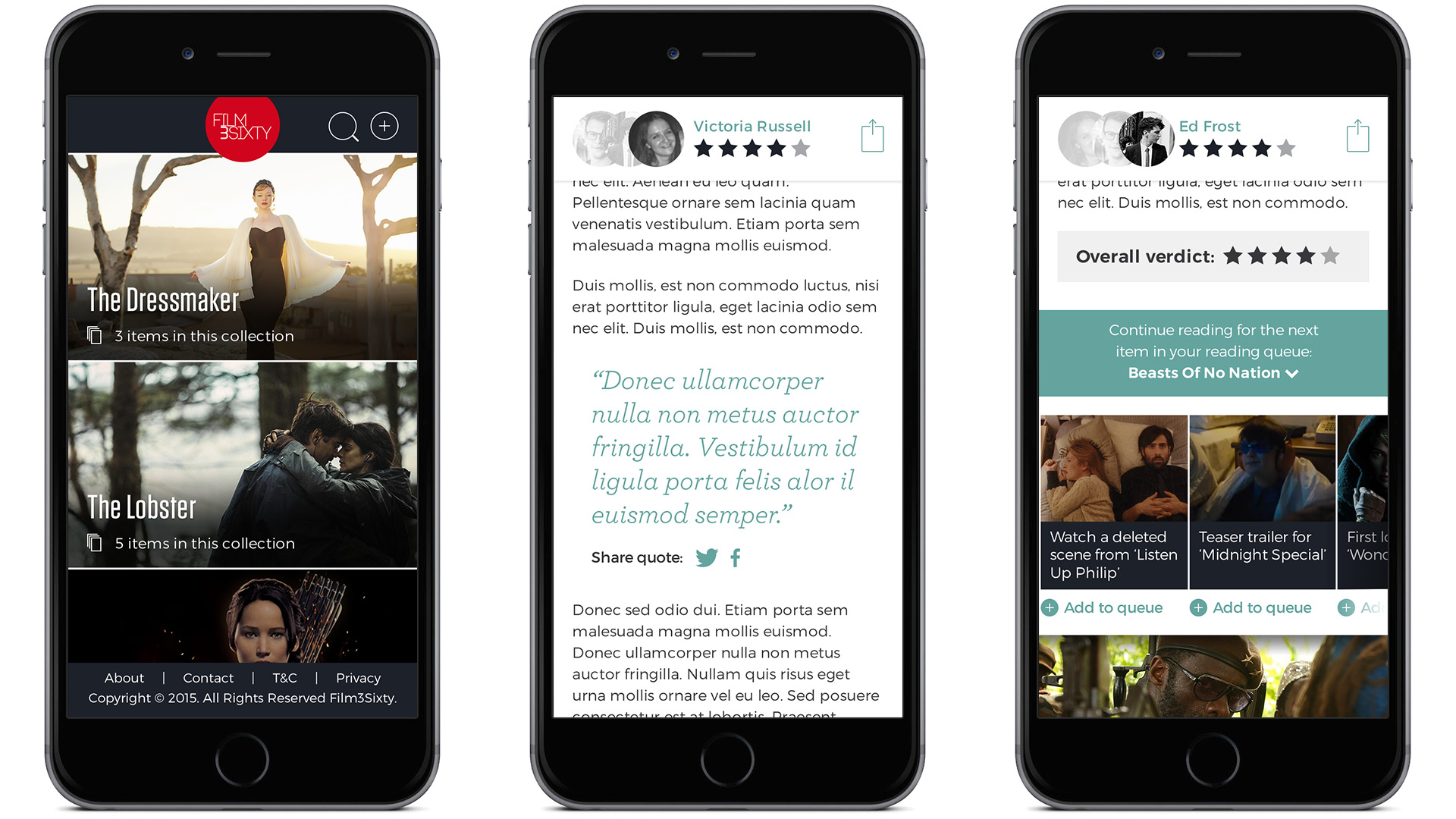
We and the team at OTM didn’t want readers to have to decide what to read, but rather serve them the content we created. So the homepage was designed as a feed of fresh content where readers could return each day for their film fix. Then, instead of categorising each item, these articles were arranged into collections. The feed would always display the most recent collection first and if a new article was added to an old collection, this would be displayed at the top of the feed.

Users needed to be kept on the site as long as possible
Whether entering the site through the homepage or sideways (through a newsletter, web search, social media or similar) we wanted to keep readers on the site. To do this we used two nifty features:
Reading list
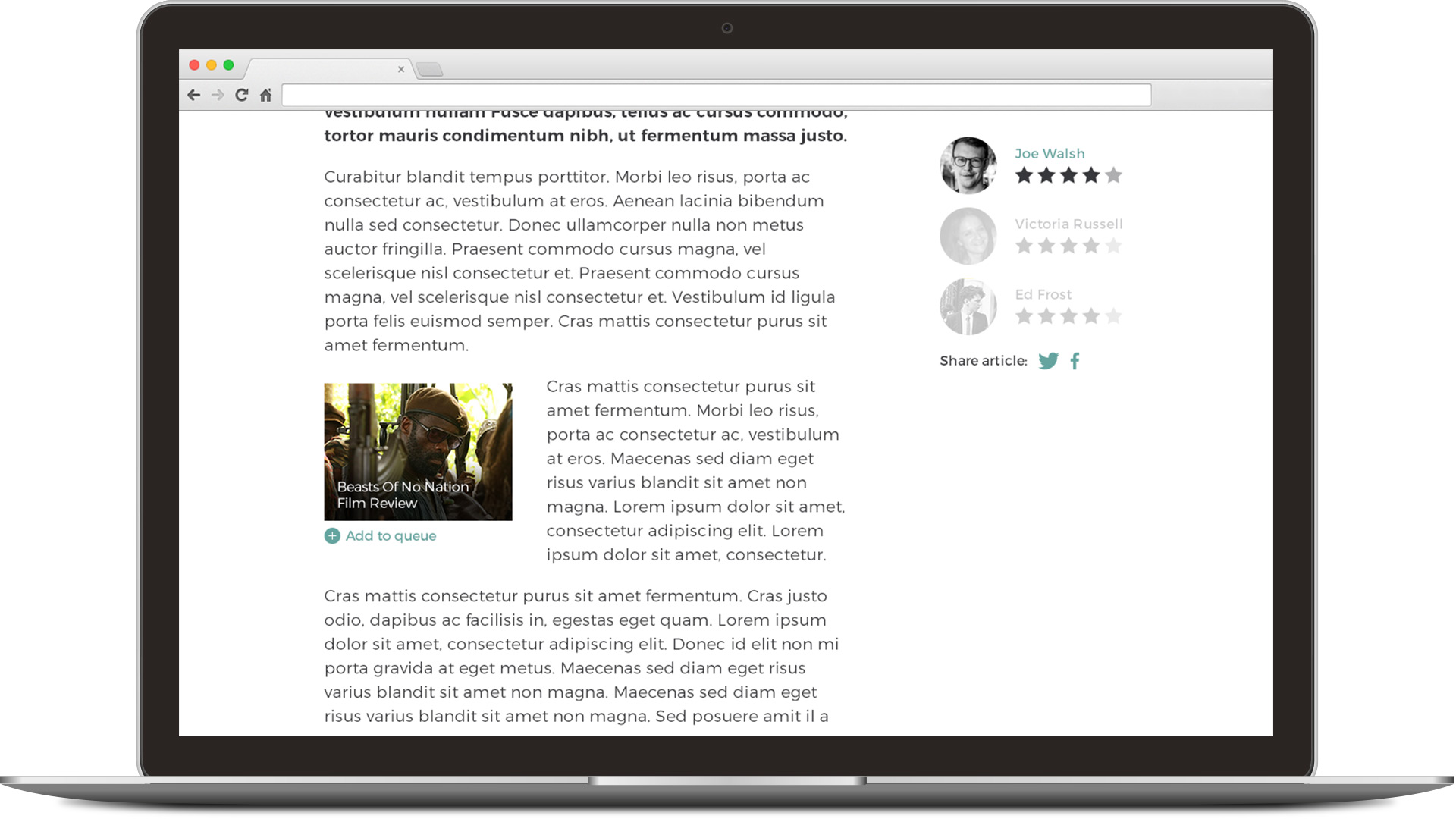
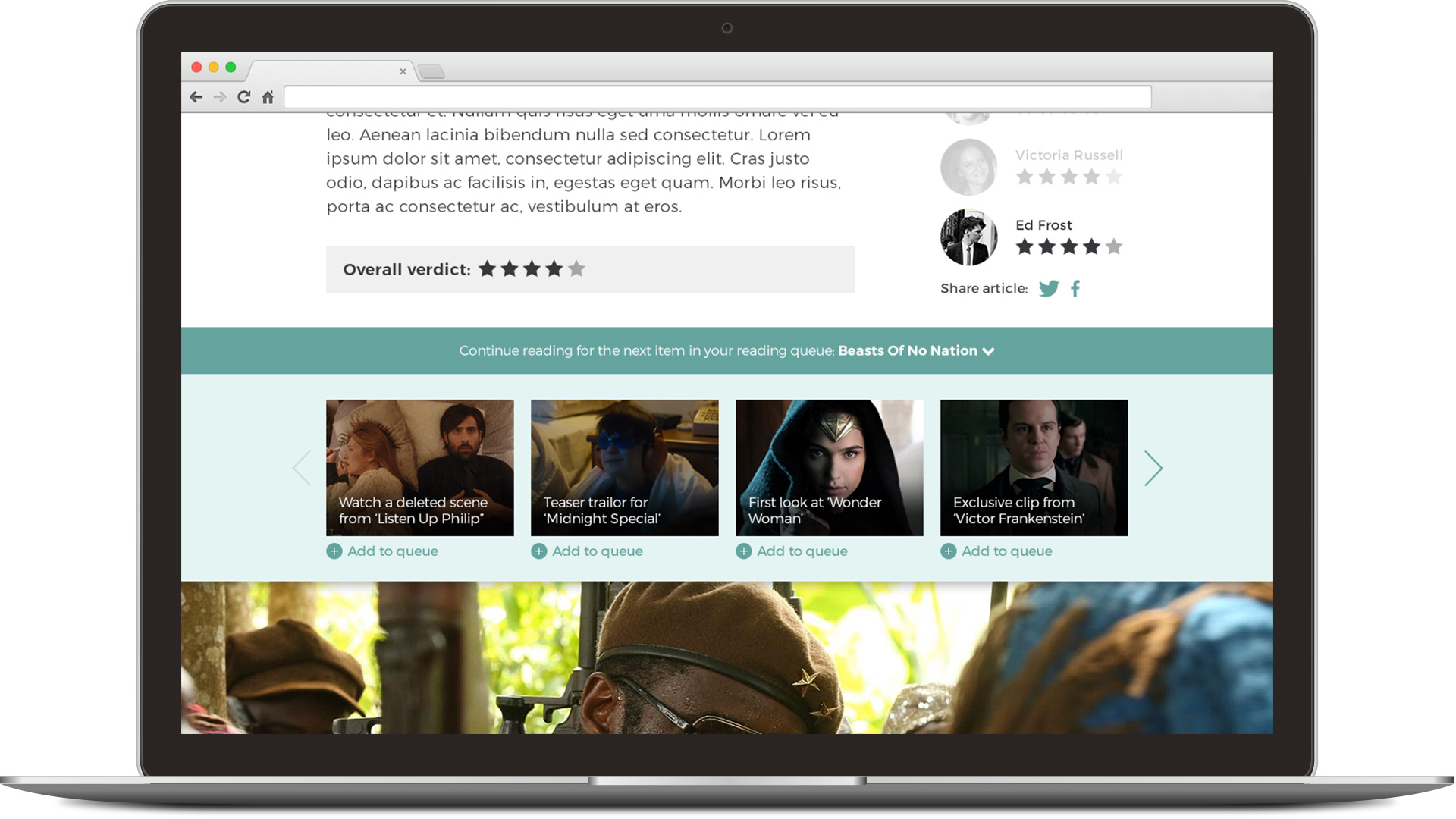
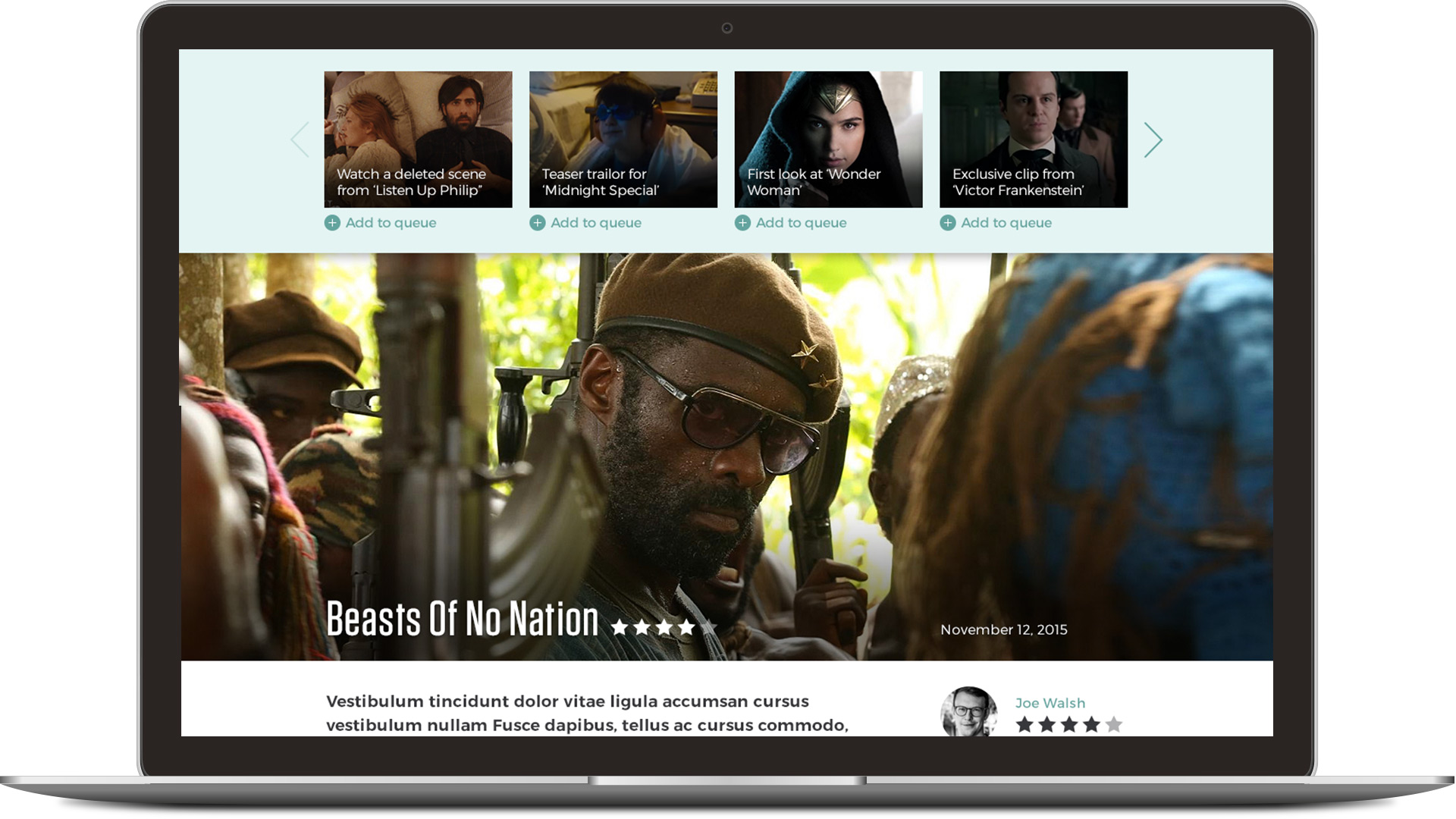
Suggested articles were added contextually within each article, but instead of steering the user away from what they were currently reading, they were given the option to add to reading list, accessible at the bottom of every article.

Continuous scroll
Using the reading list and a tagging system to serve suggested content, our site would automatically load in the next article directly below the current one so readers could continue reading seamlessly.

The mobile readership needed to benefit from all these features
The new film3sixty website was designed using a mobile first approach, so all features were included for people on the move from the outset.

We wanted film fans to spread the word
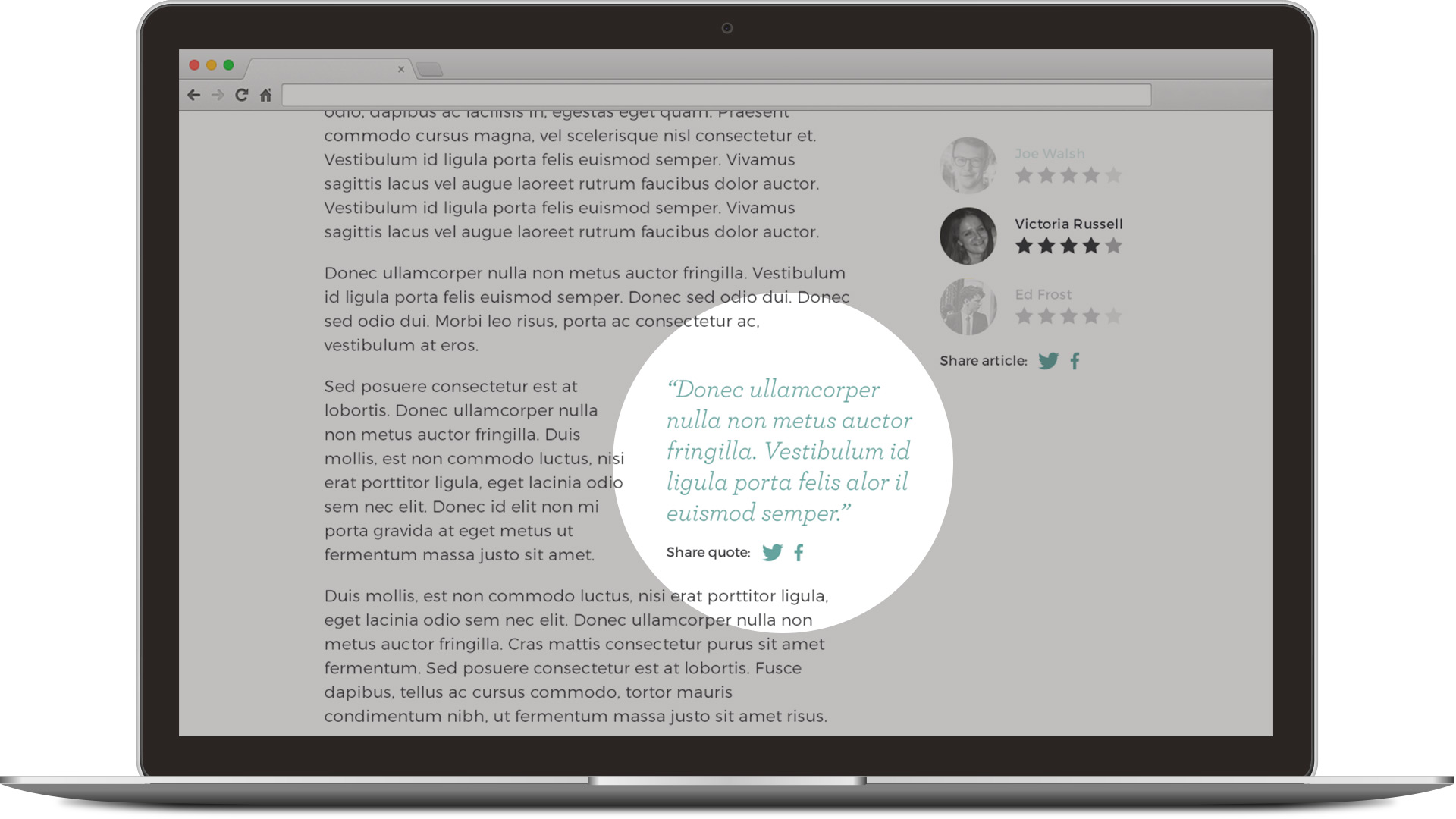
As well as the usual share functionality, we added shareable quoteswhich were as easy for the author to add through the CMS as it was for the film fanatic to share via Twitter and Facebook.

We needed to give the site a personal feel
Film3Sixty was created from film lovers for film lovers, so to help give the site a personal, more independent feel we ensured that the author(s) were constantly visible on every article, along with a photo and a link to their personalised profile.
An editorial site for a visual media
We used large, compelling imagery in the feed and in the header of each article. For the articles themselves, all IU clutter (nav bar and footer) was also made to disappear until the user scrolled upwards again. Below is a video created in After Effects to show the developers how certain functionality should work. It also demonstrates the no-clutter reading.
Finally, multiple Film3Sixty authors were needed to review the same film
To do this, each author was able to add to their own review to each article through the CMS. Then, for the reader, each author was displayed in the sidebar of every article and highlighted while their review was being read.